Создание сайта
В данном разделе описаны возможности платформы Kupon.Mobi по разработке сайтов
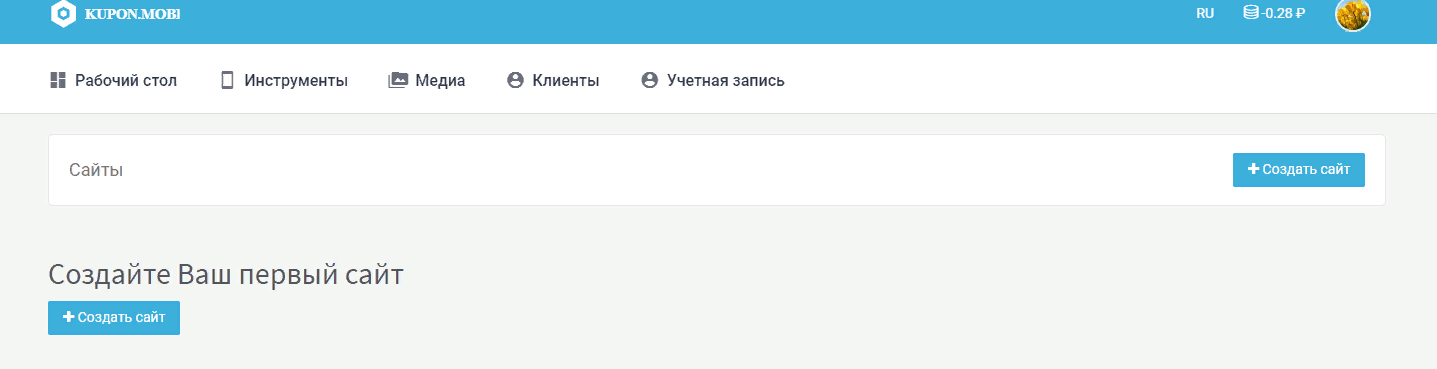
Для создания сайтов с помощью платформы Kupon.Mobi необходимо на рабочем столе выбрать вкладку "Инструменты" и из раскрывающегося списка выбрать "Сайты" и осуществить переход в диалоговое окно "Сайты"
Рисунок 1
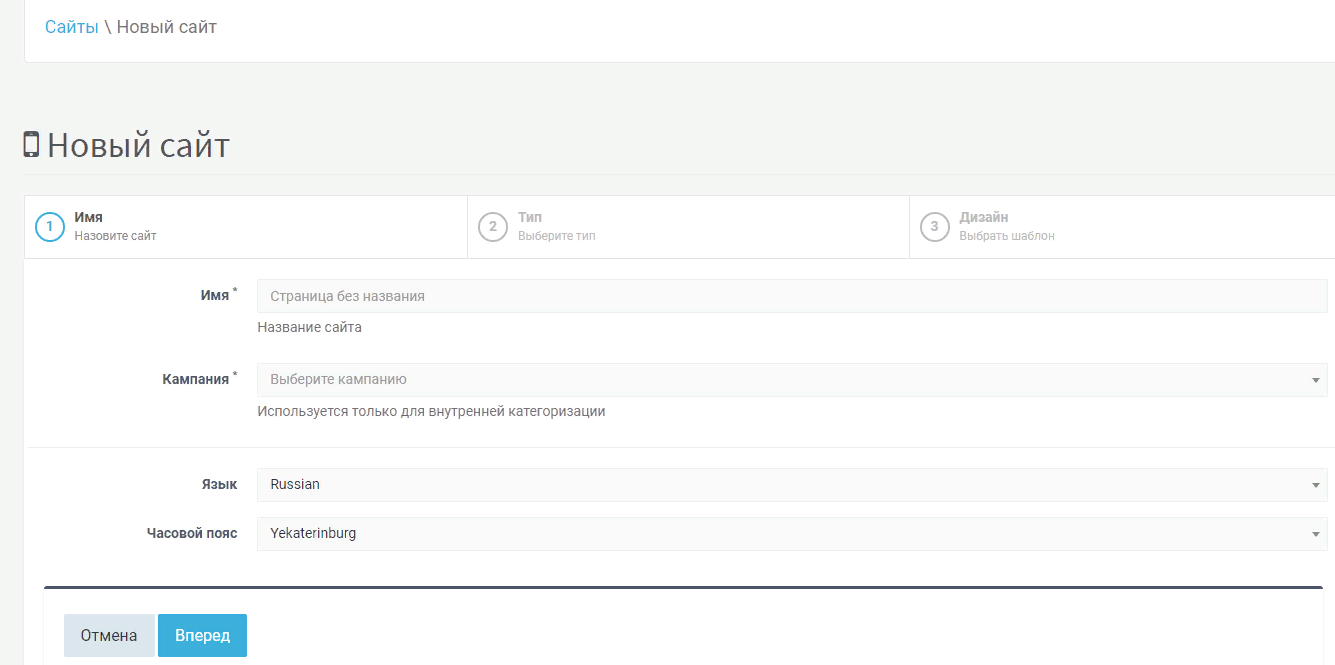
В правом верхнем углу диалогового окна "Сайты" нажимаем кнопку "Создать сайт" и переходим в раздел "Сайт\"Новый сайт" .
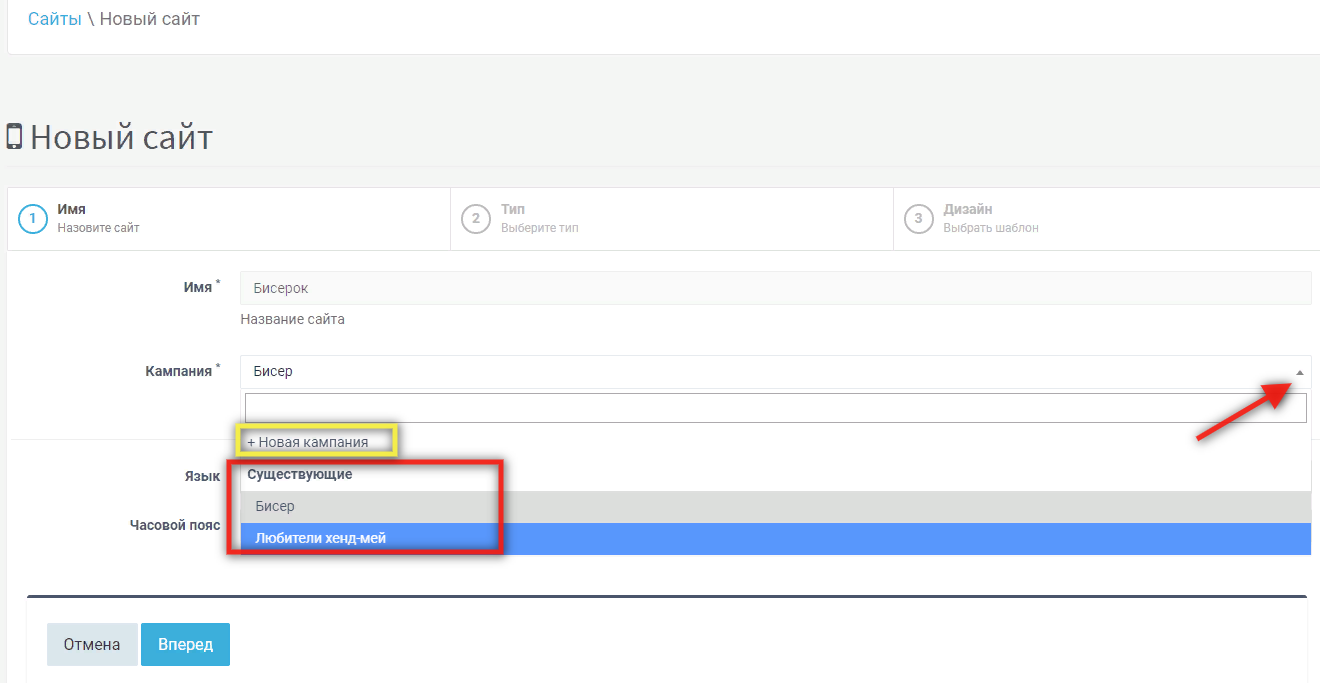
Рисунок 2
Поля отмеченные звездочкой обязательны для заполнения.
Поле "Кампания" имеет раскрывающейся список. При заполнении поля "Кампания" необходимо выбирать варианты из созданных ранее кампаний, либо создать новую кампанию.
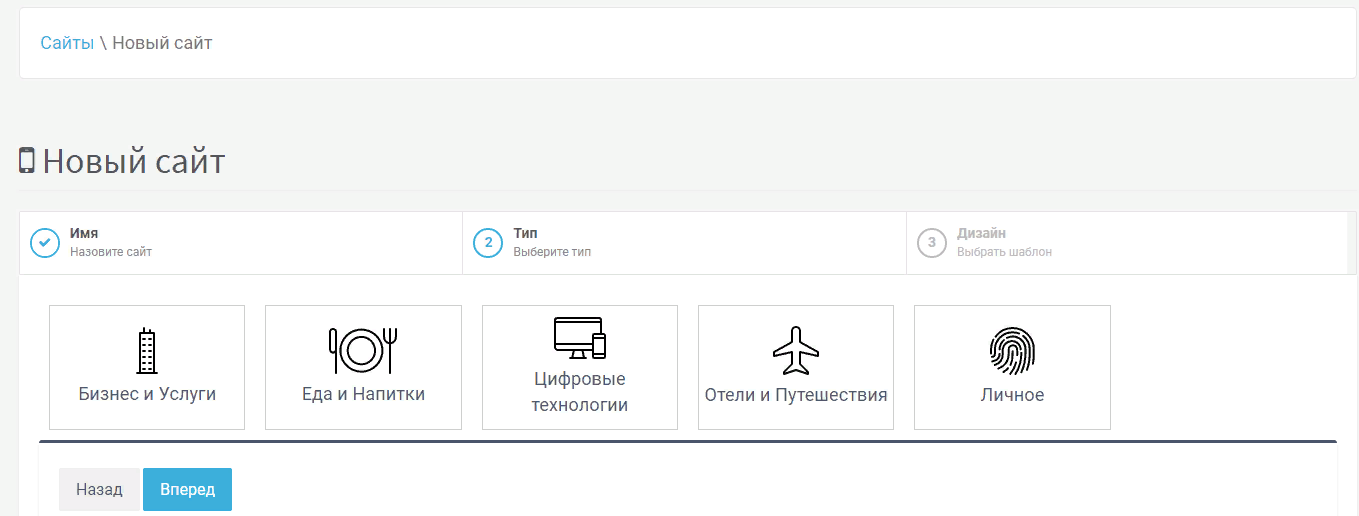
Далее платформа предлагает выбрать "Тип сайта" исходя из потребностей пользователя.
Рисунок 4
Выбираем необходимую вкладку и нажимаем кнопку "Вперед"
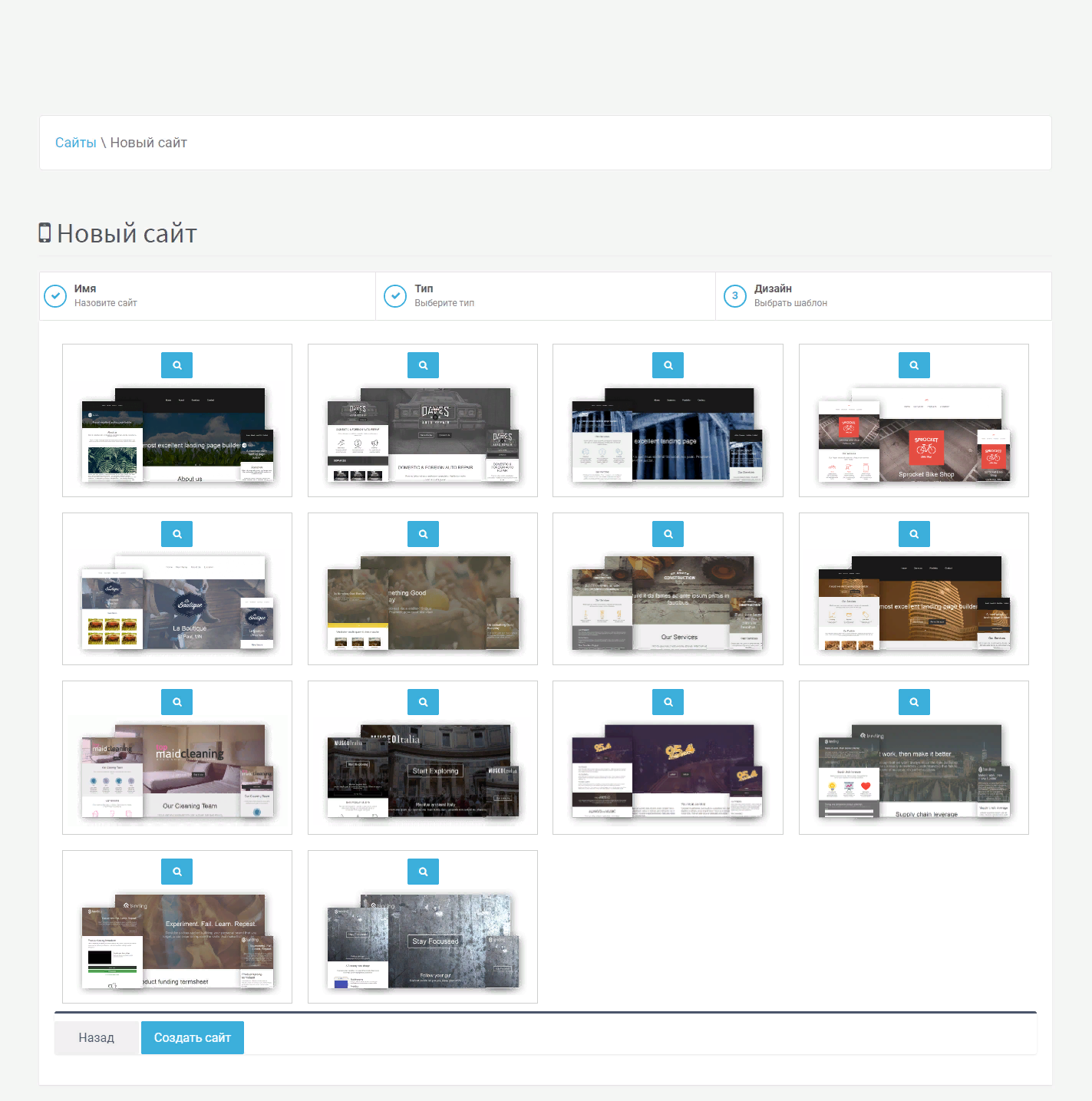
Переходим в раздел "Дизайн". В данном разделе платформа предлагает "Шаблоны" для создания сайта. Определяем необходимый шаблон и нажимаем кнопку "Создать сайт".
Выбор шаблонов на платформе Kupon.Mobi постоянно обновляется.
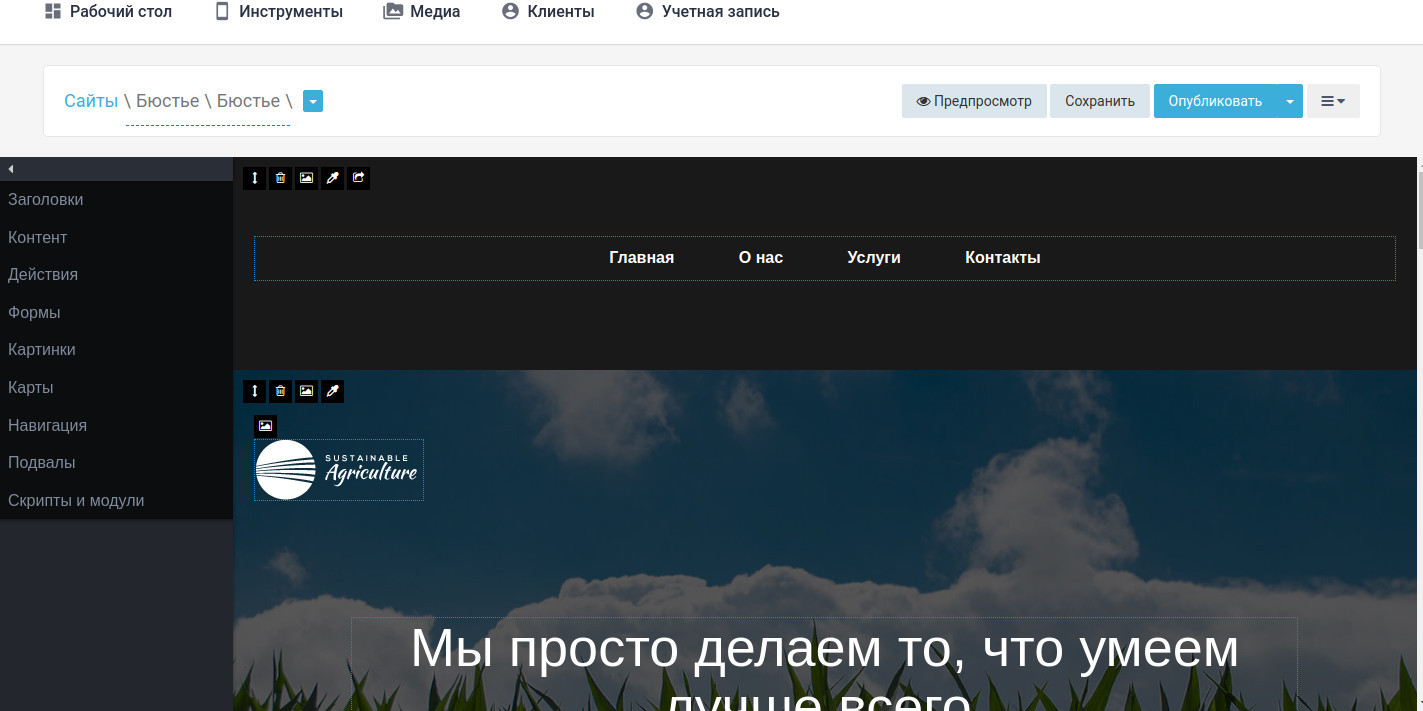
После нажатия кнопки "Создать сайт" осуществляется переход на страницу "Конструктор сайта".
Рисунок 6
Далее приступаем к настройкам будущего сайта.
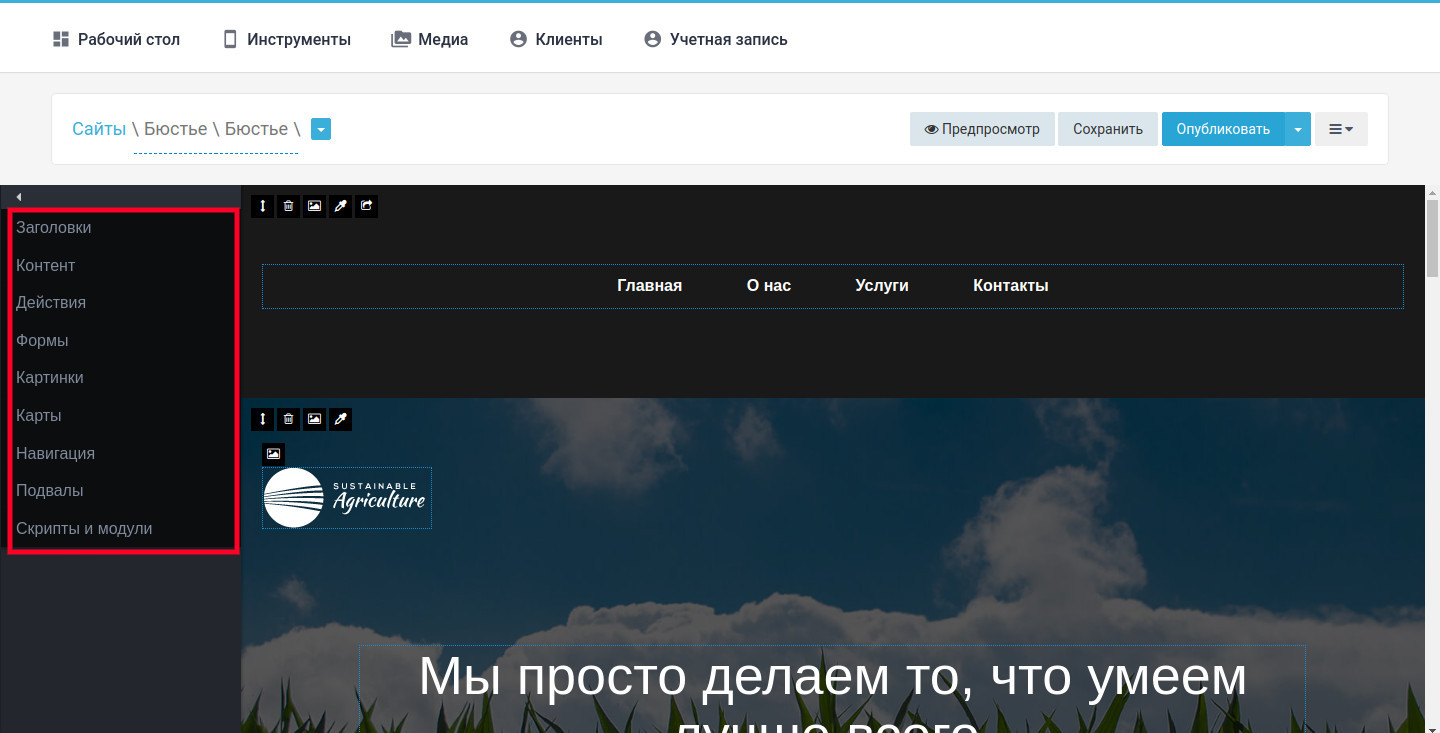
Слева расположена панель для редактирования сайта.
Рисунок 7
Заголовки - резюмируют суть вашего сайта. Название веб-сайта предназначено как для пользователей Интернета, так и для поисковых систем.
Контент - это все информационное содержание ресурса: тексты, изображения, видео, формы для создания интернет магазина, графики, описания миссии компании и т. д.
Рисунок 9
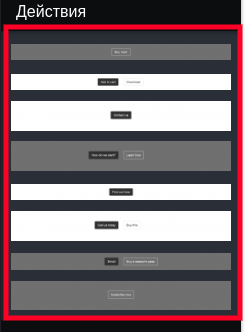
Действия - содержать формы с кнопками для осуществления определенных событий на сайте, например: добавить в корзину, загрузить и так далее.
В данном разделе доступно 8 вариантов действий.
Рисунок 10
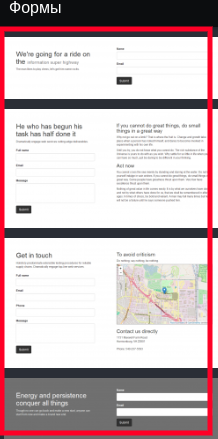
Формы - это интерактивные элементы , которые позволяют пользователям взаимодействовать с сайтом, отправлять данные и получать ответы. С помощью форм сайты могут собирать информацию от пользователей, например, при регистрации, заполнении анкет или оформлении заказа.
В данном разделе доступно 6 вариантов форм.
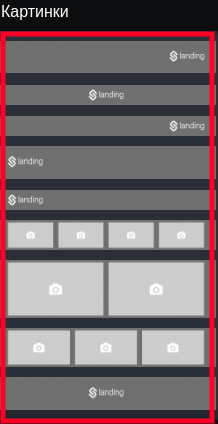
Картинки - форма для загрузки картинок на сайт.
В данном разделе доступно 9 вариантов форм для картинок.
Рисунок 12
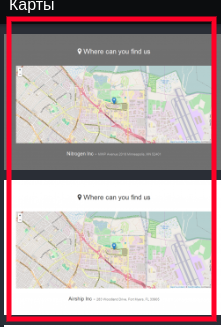
Карты - формы для загрузки карт на сайт.
В данном разделе доступно 8 вариантов карт.
Рисунок 13
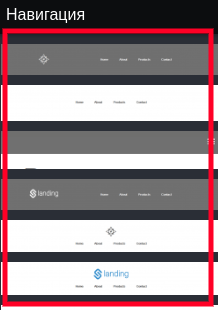
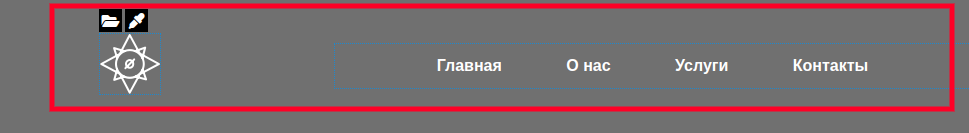
Навигация - форма для помощи пользователю быстро найти нужный раздел и обеспечить комфортный переход между страницами.
В данном разделе доступно 10 вариантов навигаций.
Рисунок 14
Рисунок 15
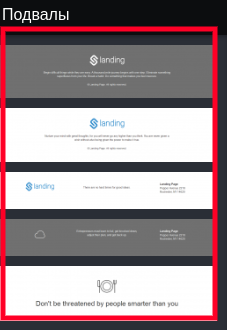
Подвалы - это раздел, который размещается внизу каждой страницы сайта. Обычно в нём можно найти ссылки на основные разделы, информацию о доставке, контакты компании, пользовательские соглашения, политику конфиденциальности, форму обратной связи, ссылки на соц.сети и другое.
В данном разделе доступно 16 вариантов подвалов.
Рисунок 16
Рисунок 17
 Скрипты и модули - специальные виджеты для различных целей, таких как:
Скрипты и модули - специальные виджеты для различных целей, таких как:
- Анимации и эффекты при прокрутке страницы;
- Добавления корзины для интернет -магазина;
- Каталог;
- Бронирование
- Пуш -уведомления;
- Аренда
Данные виджеты можно располагать в любом месте на сайте!
В данном разделе представлены 7 виджетов.
Рисунок 18
После приступаем к формированию самого сайта.
Слева из раскрывающего списка меню выбираем формы будущего сайта, перетащив их с помощью мыши слева направо.
Рисунок 19
Таким образом формируем внешний вид будущего сайта.
Далее приступаем к оформлению и настройкам будущего сайта.
Оформление и настройки сайта будут показаны на примере создания интернет магазина!
Чтобы выбрать новый фон "Заголовка" переводим мышь в верхнюю левую часть экрана и выбираем значок картинка.
Рисунок 20
Нажимаем левой кнопкой мыши и выбираем "Выберете изображение".
Рисунок 21
Нажимаем левой кнопкой мыши и осуществляем переход во вкладку "Медиа".
Рисунок 22
Во вкладе "Медиа" выбираем нужную картинку.
Если нужной картинки нет во вкладке "Медиа", нажимаем значок загрузить и загружаем нужную картинку.
Рисунок 23
Для большего удобства во вкладке "Медиа" предусмотрено создания "Папок".
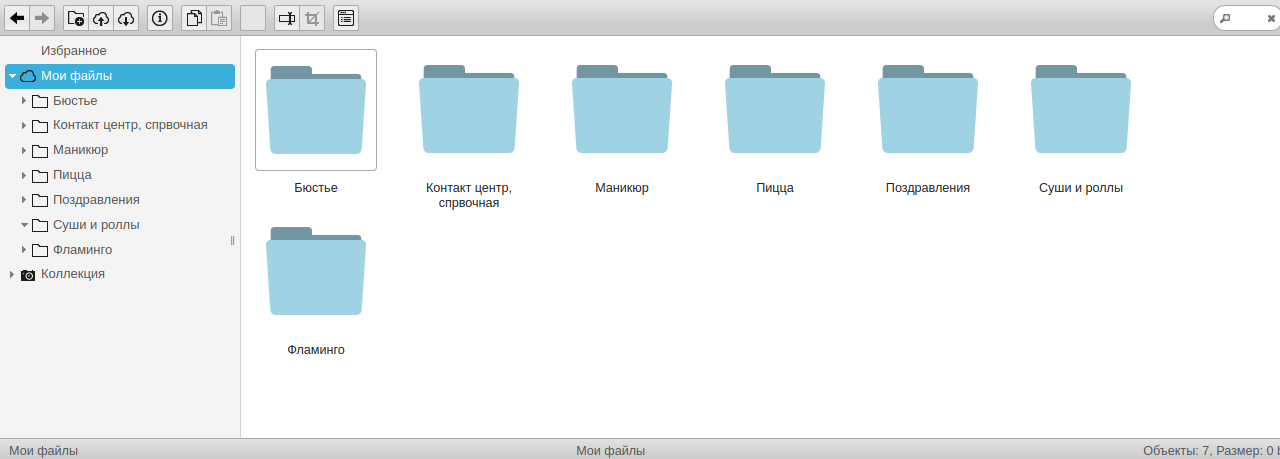
После загрузки выбираем нужную Нам картинку и автоматически переходим в редактор сайта.
Рисунок 24
Теперь переходим к настройкам картинки.
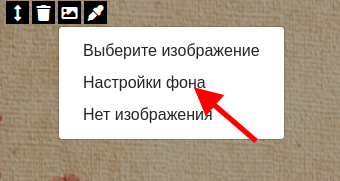
Для этого в верхней левой части экрана выбираем значок "Картинка", нажимаем на на него левой кнопкой мыши и выбираем "Настройки фона".
Рисунок 25
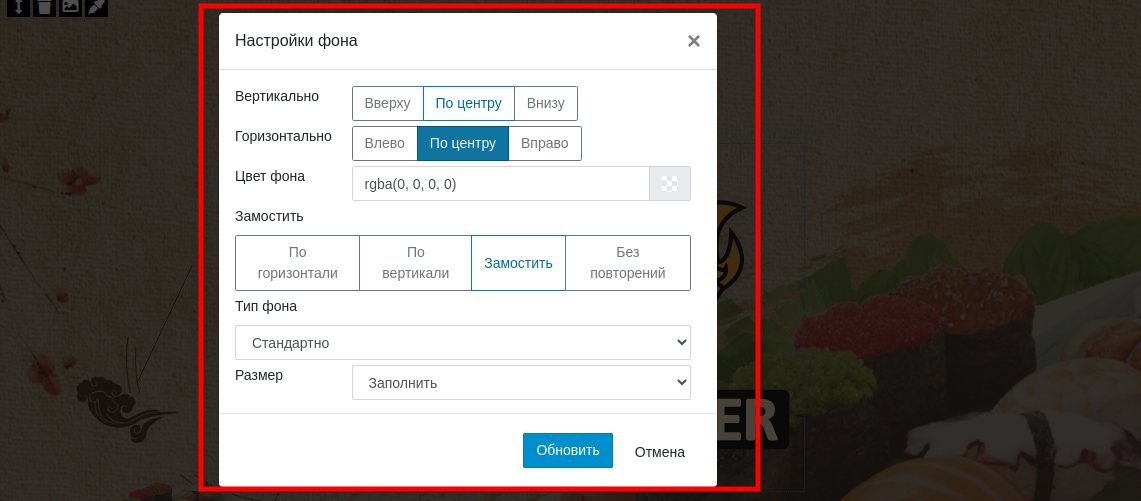
Осуществляем переход во вкладку "Настройки фона".
Рисунок 26
И приступаем непосредственно к настройкам:
1.Выбираем расположение фона;
2. Цвет фона;
3. Замостить - это создание паттерна из одинаковых элементов, который заполняет весь фон веб-страницы.
4. Тип фона:
- стандартный;
- фиксированный;
5. Размер:
- стандартно - картинка будет установлена в изначальном размере;
- заполнить - будет заполнено все пространство;
- уместить - картинка будет установлена в рамках выбранного фона;
- ручная настройка.
После выбора всех настроек нажимаем кнопку "Обновить" и осуществляем переход в "Редактор сайта".
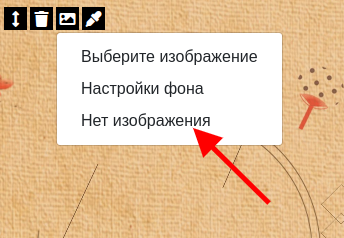
Если не нужно никого изображения, то в верхней левой части экрана выбираем значок "Картинка", нажимаем на на него левой кнопкой мыши и выбираем "Нет изображения".
Рисунок 27
Заголовок предполагает установку "Логотипа" организации.
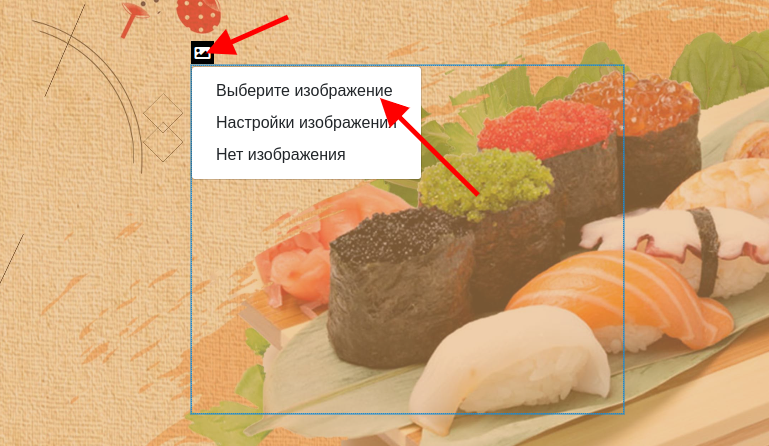
Для этого на месте, где должен быть "Логотип" нажимаем левой кнопкой мыши нажимаем значок "Картинка" и выбираем "Выберите изображение".
Рисунок 28
Нажимаем левой кнопкой мыши и осуществляем переход во вкладку "Медиа".
Рисунок 29
и выбираем нужную нам картинку.
Рисунок 30
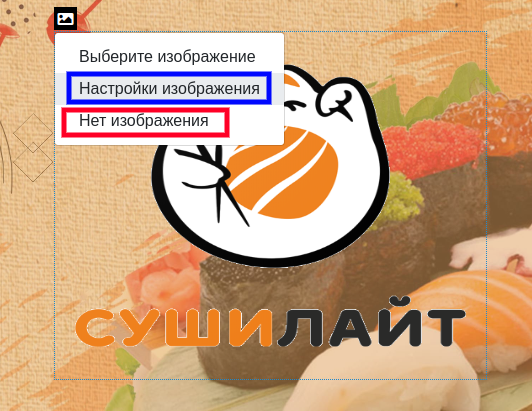
Так же "Логотип" можно настроить, для этого нажимает левой кнопкой мыши на значок "Картинка" и выбираем "Настройки изображения", чтобы удалить изображение выбираем "Нет изображения".
Рисунок 31
После оформления "Заголовка" , продолжаем наполнение нашего сайта.
Выбираем нужные нам формы, например из вкладки контент, действия, формы, картинки или скрипты и модули.
Виджеты из данных вкладок можно располагать в хаотичном порядке!
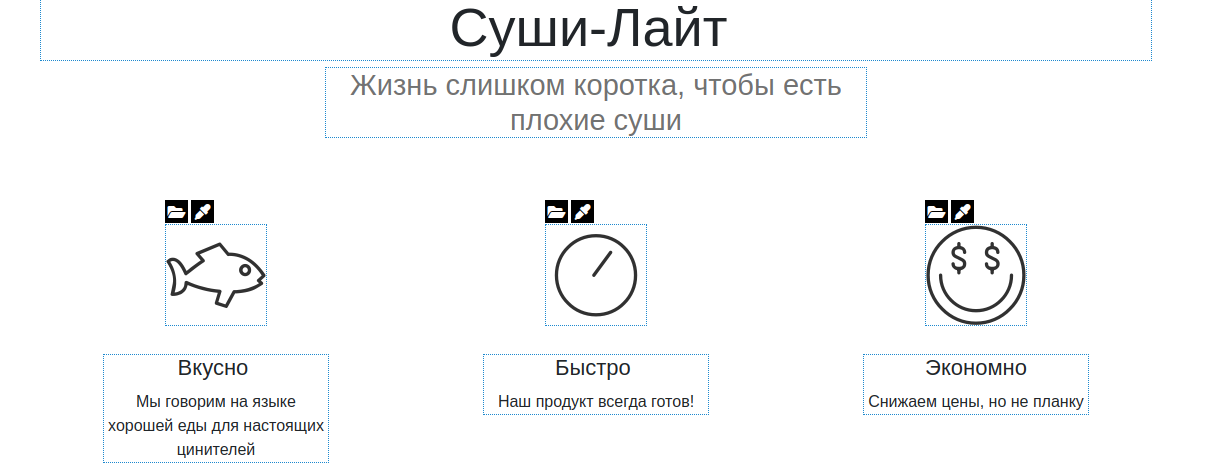
Мы выбрали виджет из вкладки "Контент" для описания компании.
Рисунок 32
Во вкладке "Контент" представлены 32 формы виджетов, выбор которых зависит от целей и задачи сайта.
Выбранный для примера виджет можно редактировать:
1. Добавить изображения фона и редактировать данное изображение*
* Добавление изображения и его редактирование происходить так же, как описано выше для "Заголовка"
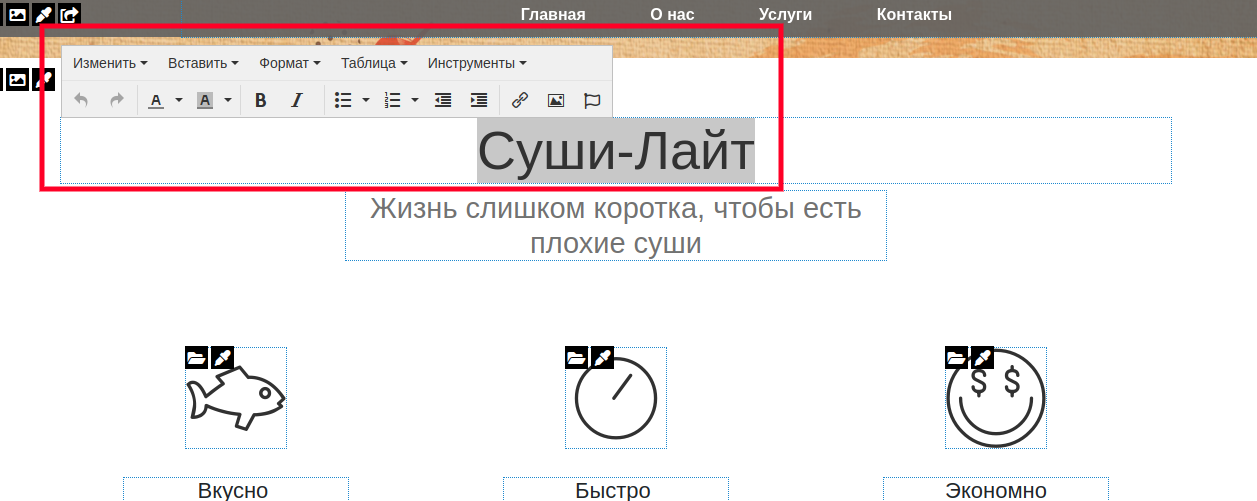
2. Можно менять и редактировать текст.
Для этого левой кнопкой мыши нажимаем в форму для текста и начинаем его редактирование.
Рисунок 33
Можно менять цвет, размер, формат шрифта и т.д.
3. Можно редактировать надписи и картинки внизу виджета.
Для этого нажимаем кнопку "Пака" и из предложенного списка выбираем нужную нам картинку.
Рисунок 34
Так же можно редактировать цвет картинки, для этого нужно нажать на кнопку "Пипетка"
Рисунок 35
Во вкладке "Контент" есть виджеты, где можно добавить:
1. Видео;
2. Картинки с ценой;
3. Форму для указа стоимости продуктов.
Данные виджеты описаны во вкладке "Описание виджетов вкладки "Контент".
Для указания адреса компании и для обратной связи с компанией предусмотрены виджеты "Карта" или "Формы".
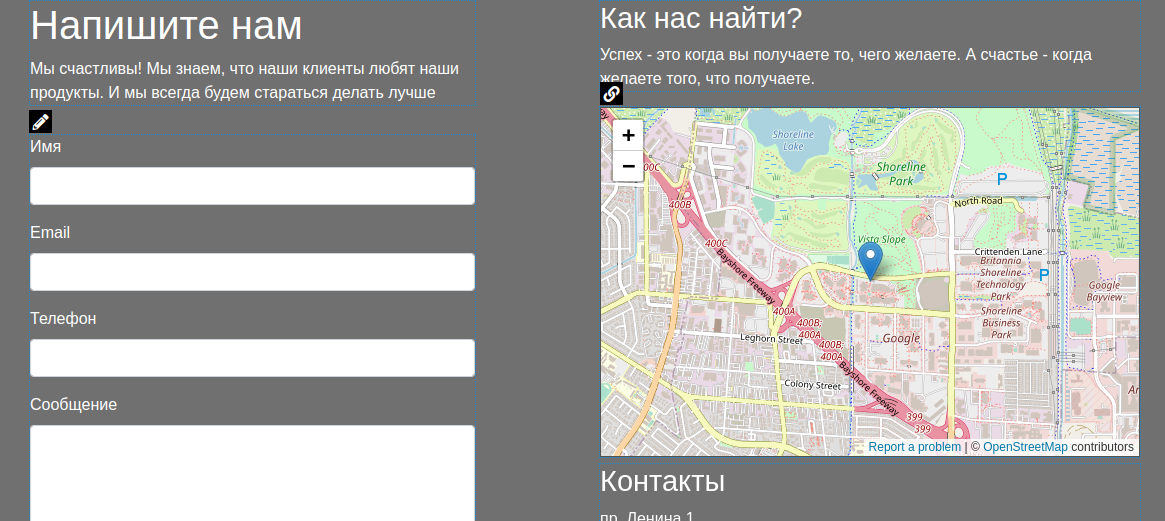
В настраиваемом сайте мы воспользуемся виджетом "Форма" так как в нем можно описать настройки "Карты" и самой "Формы"
Рисунок 36
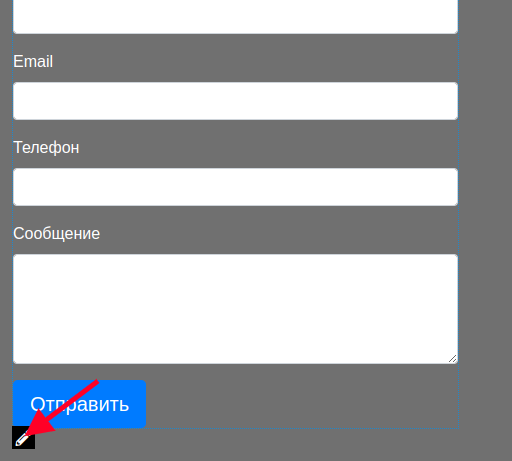
В данной форме так же можно изменить фон, так же выбрав кнопку картинка в верхнем левом углу формы, а так же настроить возможность обратной связи с клиентами и потенциальными партнерами выбрав значок "Карандаш" нажать на него левой кнопкой мыши и осуществить переход в "Конструктор форм".
Рисунок 37
Рисунок 38
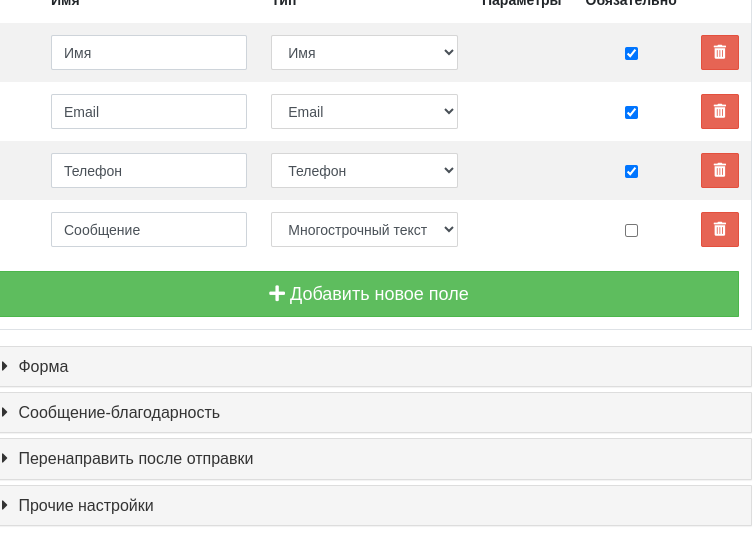
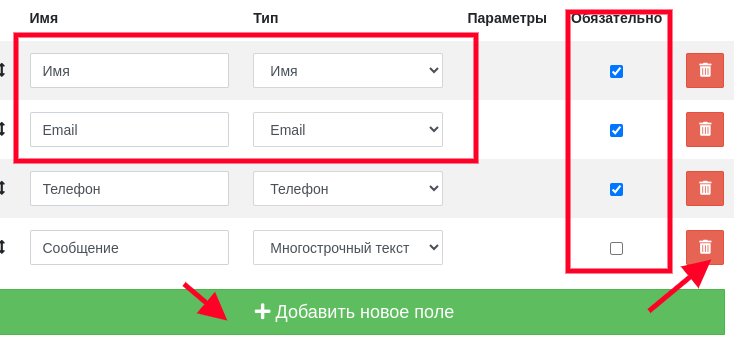
Далее настраиваем вид "Обратной связи" добавляя или удаляя нужные элементы, так же можем настроить обязательные для заполнения элементы, выбрав галочки в правом углу "Конструктора форм" .
Рисунок 39
Так же можно настроить типы отправляемых и принимаемых сообщений.
Рисунок 40
Для этого из раскрывающего списка выбираем нужные элемент и настраиваем его.
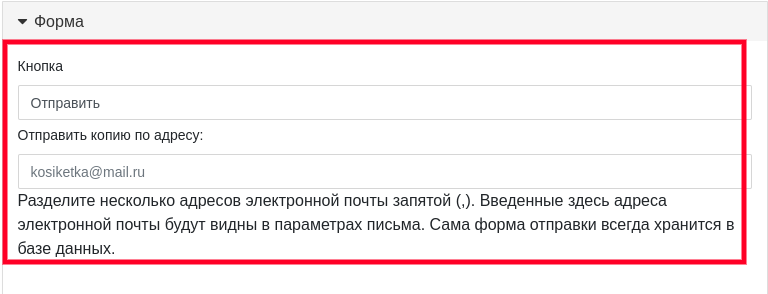
1. Для настройки "Форма" нажимаем на нее левой кнопкой мыши и заполняем поля " Кнопка" и "Отправить копию по адресу" введя адрес для получения сообщений.
Рисунок 41
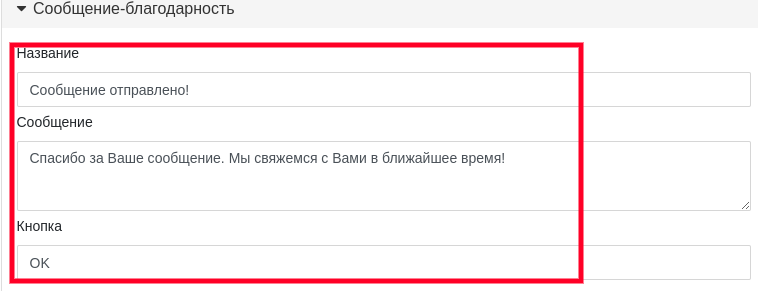
2. Для настройки "Сообщение-благодарность" нажимаем на нее левой кнопкой мыши и заполняем поля " Название", "Сообщение" и "Кнопка" введя нужный текст.
Рисунок 42
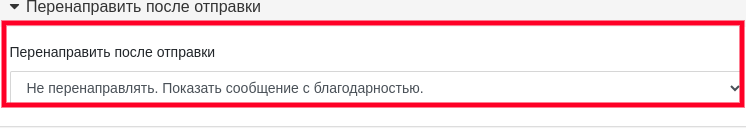
3. Для настройки "Перенаправить после" нажимаем на нее левой кнопкой мыши и заполняем поле "Перенаправить после отправки" , выбрав из раскрывающего списка нужный раздел.
Рисунок 43
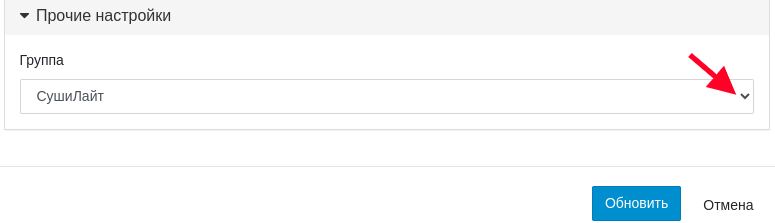
4. Для настройки "Прочие настройки" нажимаем на нее левой кнопкой мыши и заполняем поле "Группа" , выбрав из раскрывающего списка нужную группу.
Группа в раскрывающемся списке появляется только после ее создания.
Рисунок 44
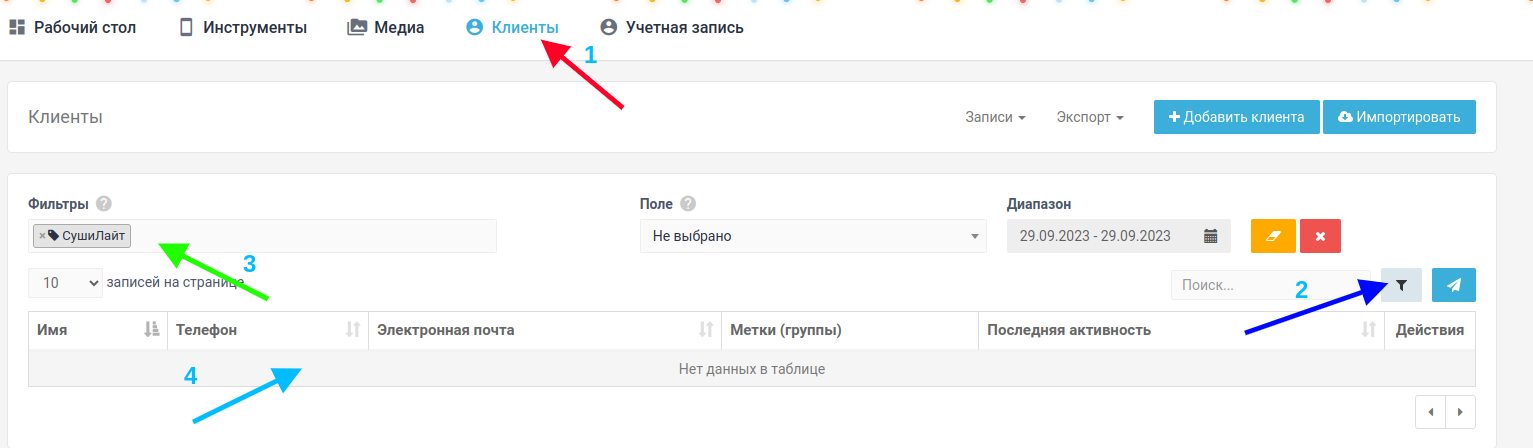
Вкладка "Прочие настройки" позволяет зарегистрировать и идентифицировать пользователя. После отправки сообщения Клиентом. Информация о нем появляется во вкладке Клиенты.
Рисунок 45
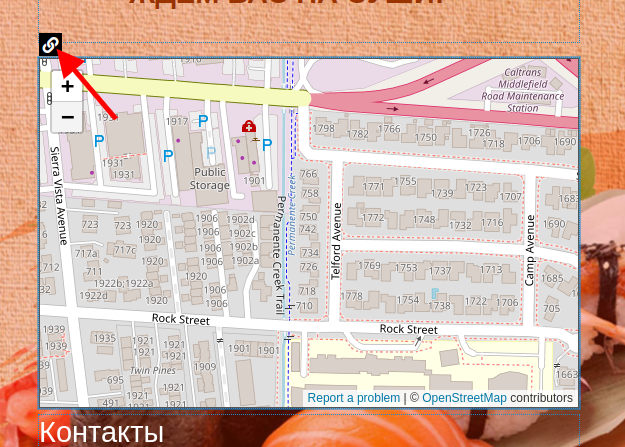
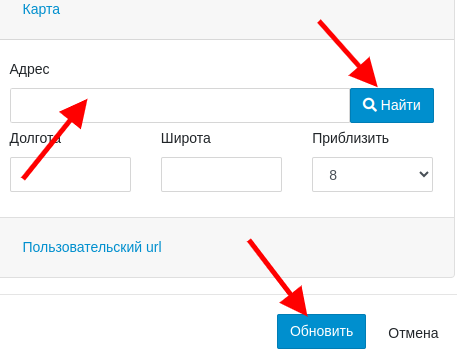
Далее переходим к настройке "Карты" и заполнению контактной информации.
Для настройки "Карты" выбираем значок "Цепь" нажимаем левой кнопкой мыши и переходим в "Редактор".
Рисунок 46
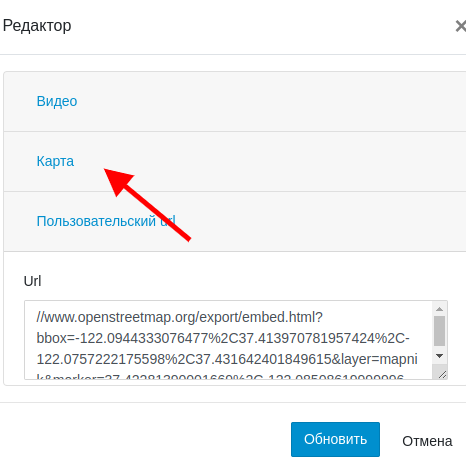
Рисунок 47
Нажимаем на "Карта" вводим нужный адрес и нажимаем кнопку "Обновить".
Рисунок 48
В конце сайта можно добавить виджет "Подвалы".
Для примера выбрали "Подвал" с возможность добавить логотип и надпись.
Рисунок 49
Для удобства пользования сайтом можно использовать виджет "Навигация".
Их можно разместить в начале сайта или в конце, используя виджет "Подвалы".
Рисунок 50
В настраиваем сайте используем виджет "Навигация" в начале сайта.
Для этого левой кнопкой мыши захватываем нужный нам виджет и переносим его в начало сайта.
Рисунок 51
В данном виджете можно редактировать цвет, картинку, текст, а так же настроить навигацию по сайту.
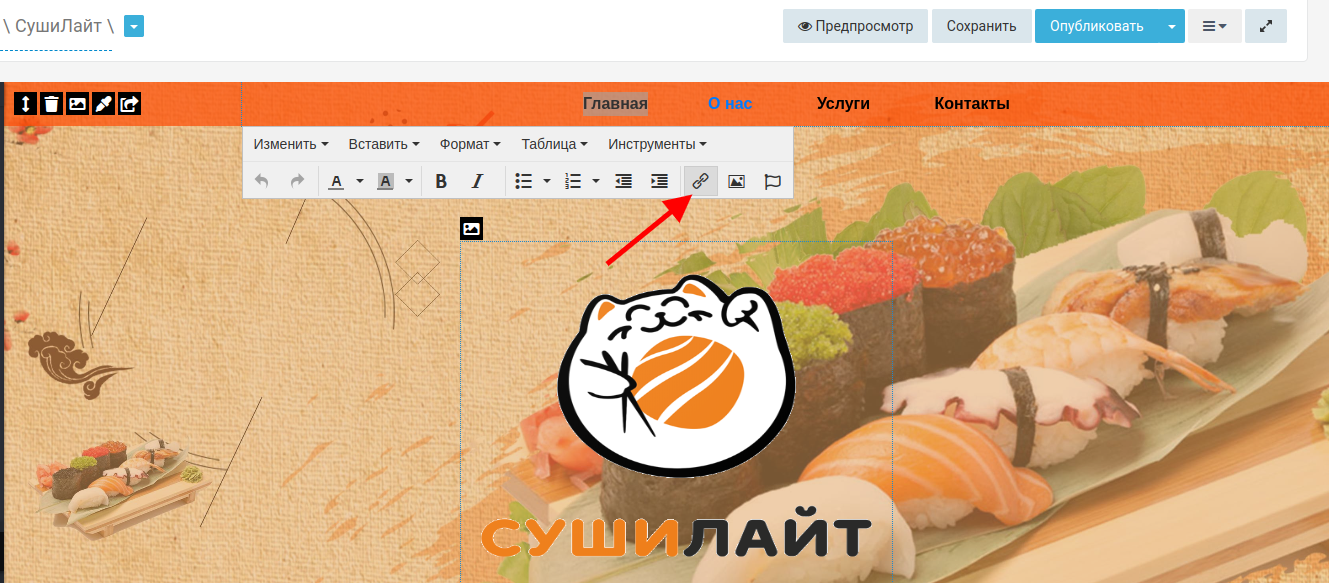
Для настройки навигации нажимаем левой кнопкой мыши на нужный нам текст, выделяем его, после этого выбираем кнопку "Бесконечность" и переходим "Вставить в ссылку".
Рисунок 52
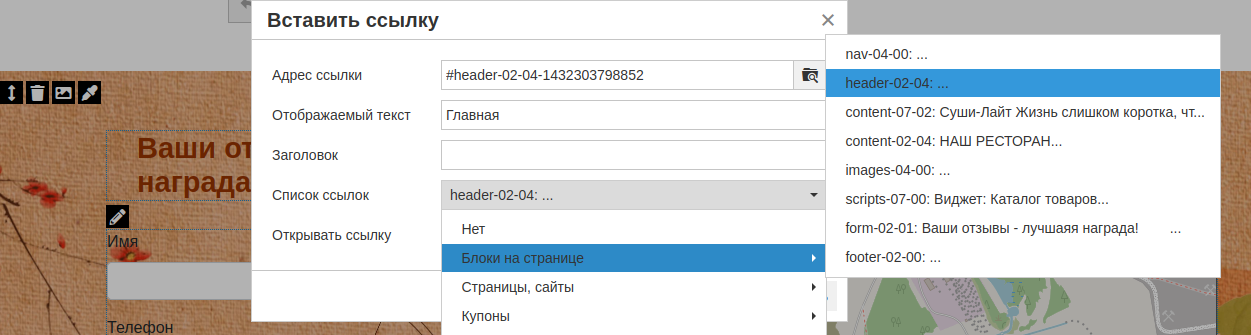
Далее выбираем "Список ссылок" и из раскрывающего списка выбираем "Блоки на странице" наводим кнопкой мыши и выбираем нужный нам раздел, нажимаем кнопку "ОК".
Рисунок 53
Аналогично настраивается весть текст в "Навигация".
Теперь переходим к настройке виджета "Скрипты и Модули".
Для этого выбираем "Скрипты и модули" - "Каталог".
Рисунок 54
Начинаем настраивать "Каталог" в зависимости от потребностей (просто каталог, каталог с ценами, интернет-магазин).
Что бы добавить товар или услугу в "Каталог" нужно их создать в разделе "Товары или услуги".
Описание, как создать "Товар или услугу" находиться во вкладке "Добавление товара, услуги".
После того, как добавили "Товар или услугу" начинаем настройку "Каталога".
Для этого выбираем заначек "Шестеренки" нажимаем левой кнопкой мыши и осуществляем переход в "Настройки виджета".
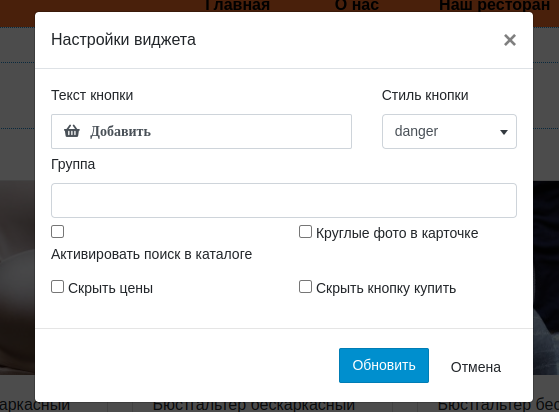
Рисунок 55
Рисунок 56
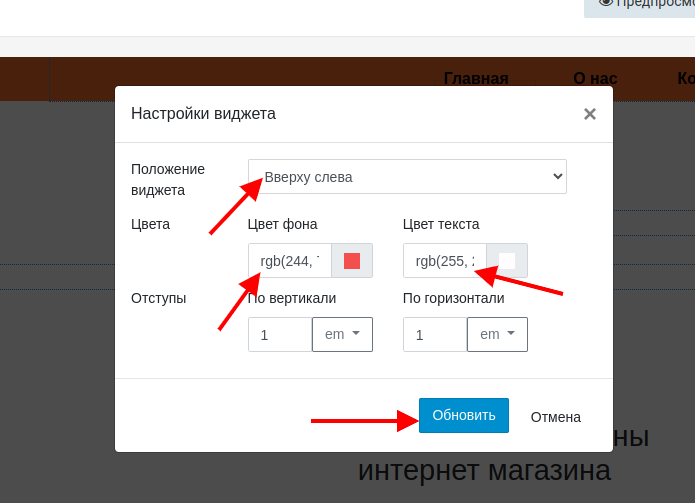
Приступаем к "Настройки виджета" в зависимости от наших потребностей.
Настраиваем "Текст кнопки", "Стиль кнопки" из раскрывающего списка.
Галочками выбираем нужные позиции.
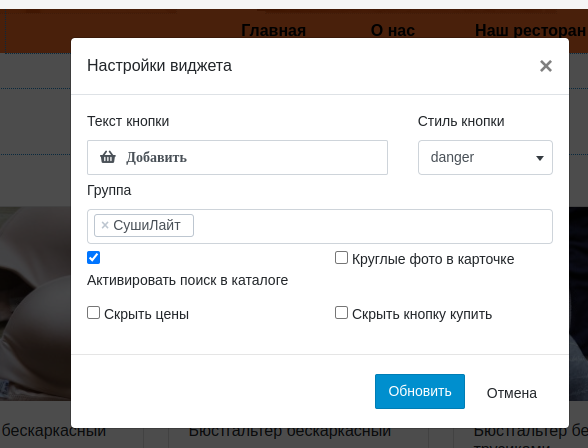
Очень важно выбрать нужную нам "Группу", так как от нее зависти формирование "Каталога"
Рисунок 57
И нажимаем кнопку "Обновить".
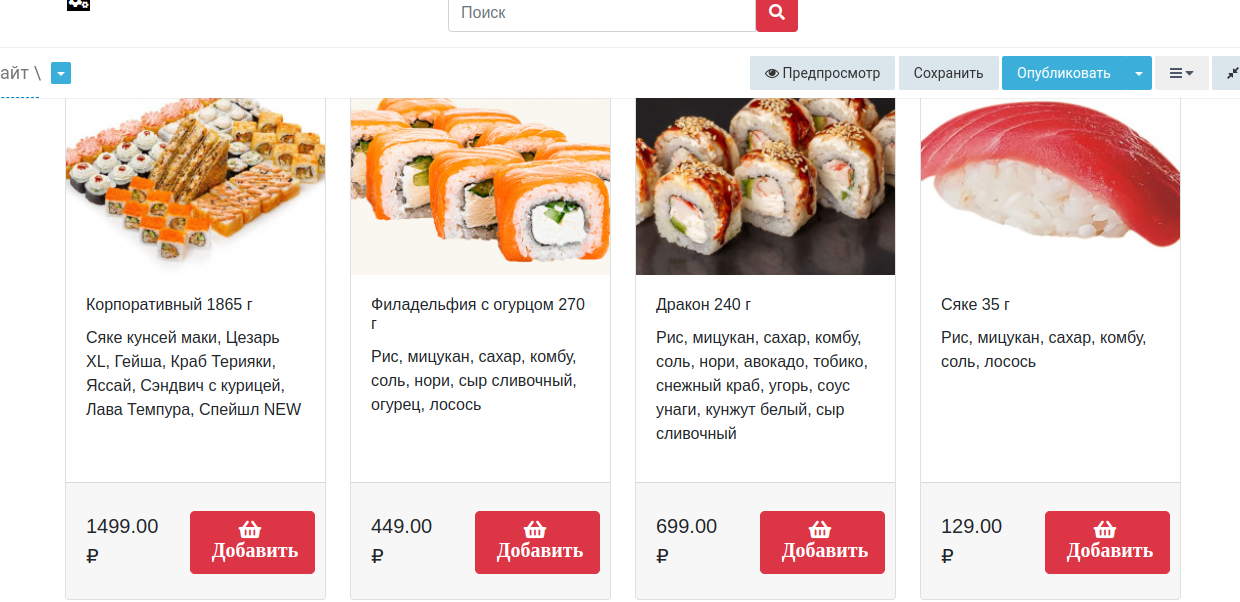
Происходить формирование каталога.
Рисунок 58
Для работы кнопки "Добавить" нужно настроить "Магазин".
Для удобства формирования заказа на сайте, используем виджет "Корзина" .
Выбираем вкладку "Скрипты и модули" и в раскрывающемся списке выбираем форму "Корзина", перетащив ее в любое место на сайте .
Рисунок 59
Для настройки кнопки "Корзина" выбираем заначек "Шестеренки" нажимаем левой кнопкой мыши и осуществляем переход в "Настройки виджета".
Рисунок 60
Осуществляем настройку "Корзины" , нажимаем "Обновить."
По желанию на сайт можно добавить виджет "Прокрутка в начало" и "Пуш уведомления", так же во вкладке "Скрипты и модули".
Их настройка аналогична с настройкой "Корзина".
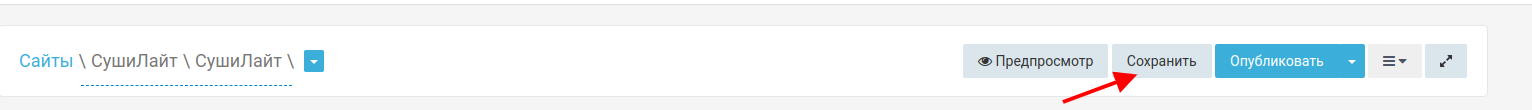
Для сохранения внесенных изменений нажимаем кнопку "Сохранить" в правом верхнем углу.
Рисунок 61
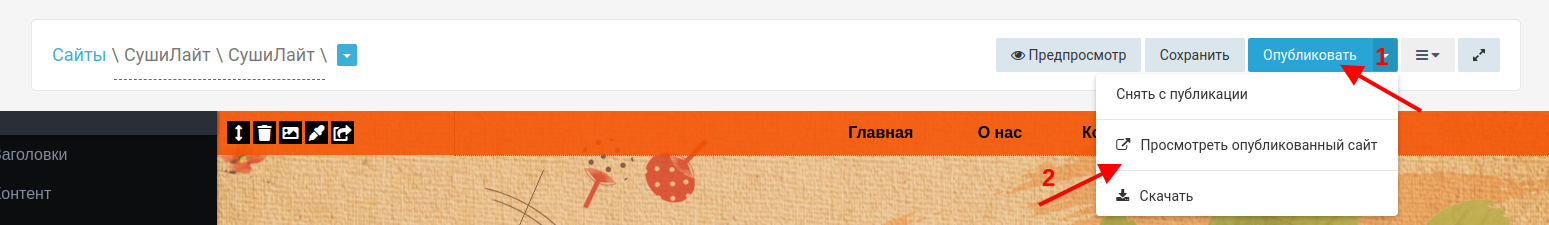
Так же можем опубликовать сохраненный сайт, нажав кнопку "Опубликовать" , а после из раскрывающего списка выбрать "Просмотреть опубликованный сайт".
Рисунок 62
Сайт готов!






























































No Comments